
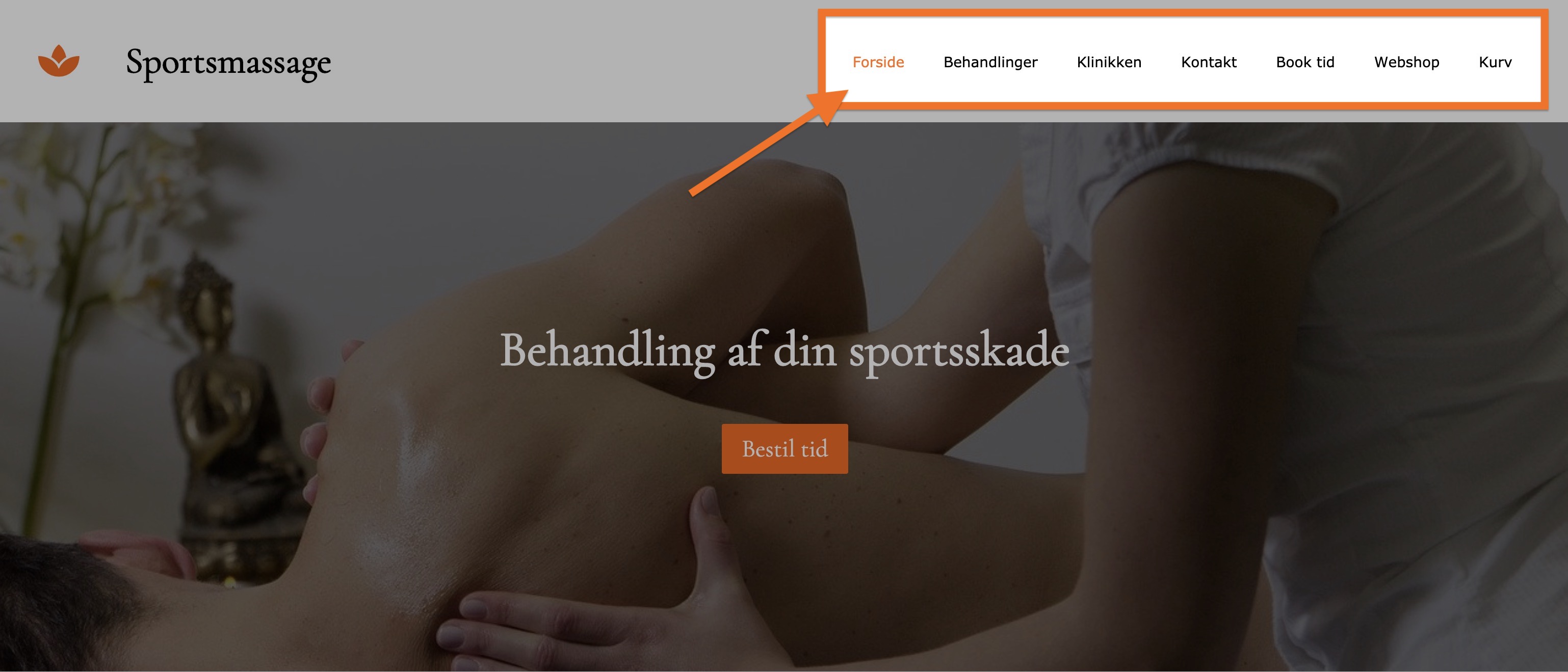
Hvem du, dit firma, forening ... er, gælder om at få vist tydeligt på din hjemmeside, så din bruger aldrig er i tvivl. Derfor er din profil en central del af den faste top, som netop vises på alle sider. Det er forskelligt, hvordan man ønsker at vise sin profil, men det er stort altid en kombination af enten en overskrift (f.eks. dit navn, firmanavn eller hjemmesideadresse), billede (f.eks. dit logo) og / eller et ikon.
Når du designer din hjemmeside er det derfor noget, som vi har gjort nemt at justere. Start blot med at klikke på “ Design” øverst, hvorefter du klikker på “ Profil”. Du får nu vist 4 populære visninger, og du skifter ved blot at klikke på hver enkel mulighed. Når du har valgt, skal du have afsluttet designguiden, hvilket du gør ved først at klikke på “ Tilbage” og derefter på “ Afslut”. Der kan nu være behov for at ændre enten overskriften, billedet eller ikonet, hvilket du kan gøre ved at klikke på det enkelte element.
Når du har ændret hjemmesidens design omkring din profil, er det altid meget vigtigt, at du lige får det tjekket efter på alle enheder, dvs. PC, tablet og mobil, så du er sikker på, at dit nye design vises flot og professionelt. Det er nemlig ikke sikkert, at overskriften, billedet eller ikonet skal have samme på størrelse på alle enheder. Derfor har du også mulighed for at indstille størrelsen på elementerne særskilt til PC og mobil.